Follow along:
sethsamuel.github.io
Shaders

Simple Gradient
gl_FragColor = vec4(s, t, 0, 1);
Edge Finder
if(distance(pixelLeft, pixel) > uThreshold) {
gl_FragColor = vec4(1.0, 0.0, 1.0, 1.0);
} else {
gl_FragColor = vec4(0.0, 0.0, 0.0, 1.0);
}
Particles
gl_Position = vec4(
sin(math),
cos(math),
z,
1.0
);
Compute Shaders: Coming Soon(™)
How could we get data out of WebGL?
Implementation Challenges

The high cost of serialization
Matrix Muliplication
float sum = 0.0;
for(int i = 0; i < size; i++) {
sum = sum + (cLeftRow[i] * cRightCol[i]);
}
gl_FragColor = sum;
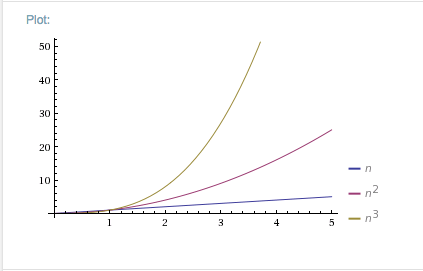
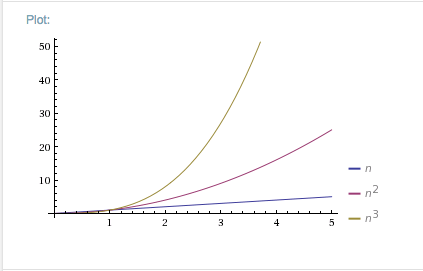
n ∈ [0, 5]

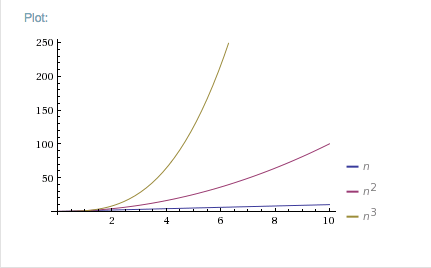
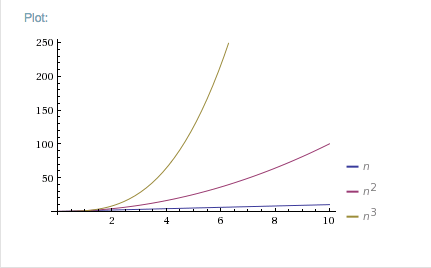
n ∈ [0, 10]

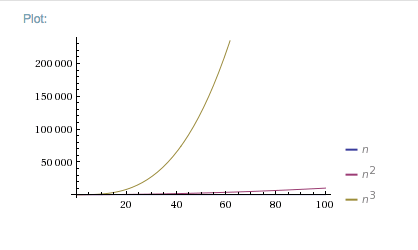
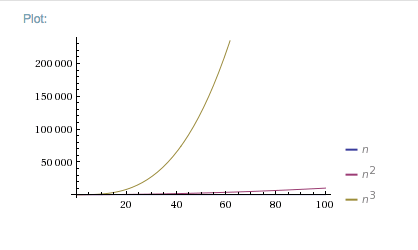
n ∈ [0, 100]

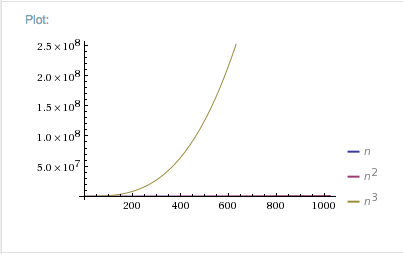
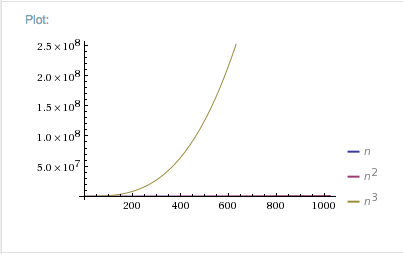
n ∈ [0, 1024]

Signal analysis/processing
Signal analysis/processing?
Implementation Blockers

What do we need to make it work?
Newer shader glsl version (1.3)
Canvas/WebGL in web worker
Summary

 @sethfsamuel
@sethfsamuel sethsamuel
sethsamuel








 @sethfsamuel
@sethfsamuel sethsamuel
sethsamuel