Arbitrary Computation on the GPU with ❤WebGL
Seth Samuel (NY ↝ PDX ↝ Elsewhere ↝ PDX ↝ NYC)
 @sethfsamuel
@sethfsamuel sethsamuel
sethsamuel Follow along:
sethsamuel.github.io
Shaders

Simple Gradient
gl_FragColor = vec4(vCoord.s, vCoord.t, 0, 1.0);
Edge Finder
void main(void) {
vec4 c = texture2D(uSampler, vCoord);
vec4 cLeft = texture2D(
uSampler, vCoord - vec2(-0.005,0.0)
);
if(distance(cLeft.rgb, c.rgb) > uThreshold){
gl_FragColor = vec4(1.0,0.0,1.0,1.0);
}else{
gl_FragColor = vec4(0.0,0.0,0.0,1.0);
}
}
Particles
gl_Position = vec4(
sin(vPosition.x+uThreshold*6.28*vPosition.z*vPosition.z),
cos(vPosition.y+uThreshold*6.28*vPosition.z),
vPosition.z,
1.0
);
Compute Shaders: Coming Soon(™)
How could we get data out of WebGL?
Implementation Challenges

The high cost of serialization
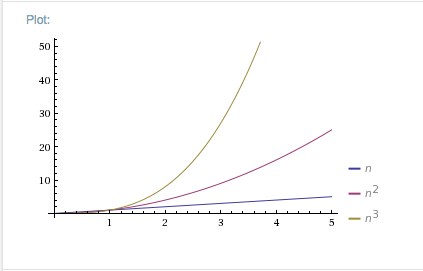
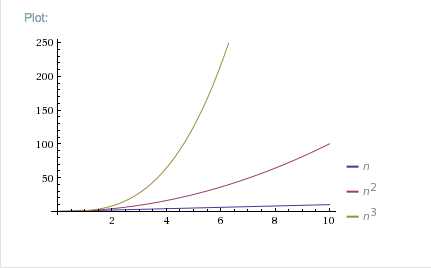
Matrix Muliplication
float sum = 0.0;
for(int i = 0; i < size; i++) {
vec4 cLeft = texture2D(uSamplerLeft, vec2(i, vCoord.t));
vec4 cRight = texture2D(uSamplerRight, vec2(vCoord.s, i));
sum = sum + (cLeft * cRight);
}
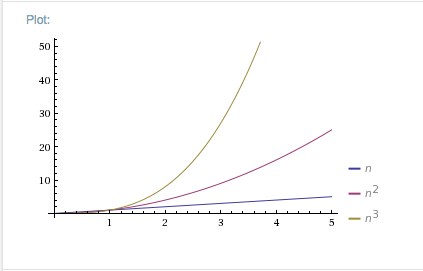
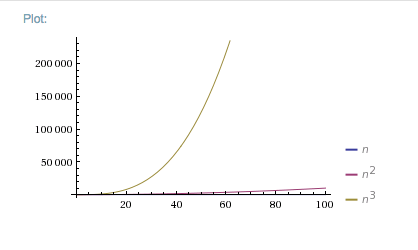
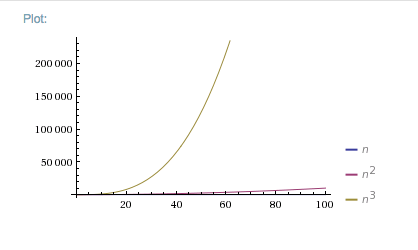
n ∈ [0, 5]

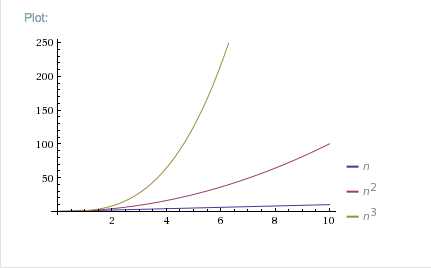
n ∈ [0, 10]

n ∈ [0, 100]

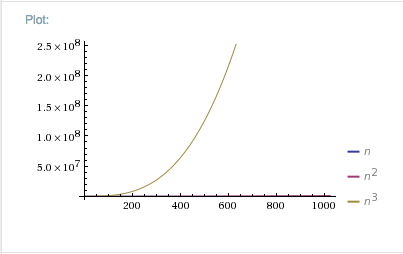
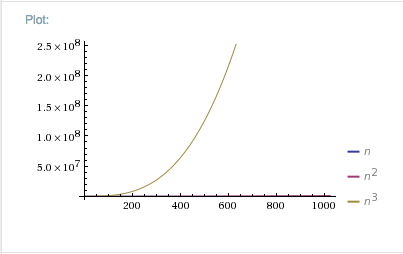
n ∈ [0, 1024]

Signal analysis/processing
Signal analysis/processing?
Implementation Blockers

What do we need to make it work?
Newer shader glsl version (1.3)
Canvas/WebGL in web worker
Summary

 @sethfsamuel
@sethfsamuel sethsamuel
sethsamuel








 @sethfsamuel
@sethfsamuel sethsamuel
sethsamuel